Cómo utilizar el Foro de PWG
Hola a Todos!
Cuando vine por primera vez a este Foro no sabía por donde empezar ni mucho menos buscar, importante esto, pues no todo el mundo se ha relacionado alguna vez con un Foro, la idea de los creadores de este servicio es que no haya impedimento para nadie a la hora de contar con una web propia y más encima gratis, entonces he creado este humilde Tutorial para aportarles un poco a aquellos nuevos usuarios que se integran a esta gran comunidad, ojalá les sirva :D

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

_______________________________________________
_______________________________________________

Aprende a crear capturas y ponelas en el foro! (Por CssPlantillas)
Aprende a crear capturas y ponelas en el foro!
1. Buscamos la imagen que queremos capturar, luego Buscamos la tecla "IMP" Que siempre esta al lado de F9 o de Bloq y la apretamos.

2. Ahora vamos al programa "PAINT"

3. Pegamos la imagen sobre un documento nuevo.

4. Ahora acomodamos la imagen y si queremos le hacemos
algunos re toques.

5. Ahora la guardamos.

6. Le ponemos nombre a la captura, seleccionamos formato de imagen y donde la guardaremos..

7. Ahora vamos a subir nuestra imagen:
http://www.paginawebgratis.es/bilder.php
Hacemos click en "Agregar una nueva imagen".

8. Una vez ya subida vamos a consegir la url con los siguientes pasos.

9. Ahora copiamos la url y vamos donde queremos ponerla imagen.

Ahora vamos al tema donde queremos poner la imagen y la ponemos entre este codigo:
| Código: |
| [img]AQUI LA IMAGEN[/img] |
Y quedara asi el codigo:
| Código: |
| [img]http://img.webme.com/pic/c/cssplantillas/capture.png[/img] |
Y quedara asi!

Saludos!
Crear enlaces con descarga directa
Este tutorial lo busqué por el foro pero no lo encontré y como yo siempre quise saber como hacer descargas directas en mi página, lo aprendí y lo dejo aca para aquellos que no saben.
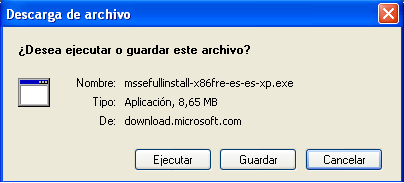
Este tutorial es de crear enlaces con descarga directa, es decir que si tienes algo que quieres que los usuarios descarguen, salta directamente la ventanilla de guardar ejecutar o abrir directamente sin necesidad de llevarte a otra página para descargar.
así:

Comenzemos..
PASO 1
es ir a http://www.mediafire.com (Vale aclarar que no se necesita registrarse)
PASO 2
Verán la siguiente imágen en la portada de la página: Le dan click.

PASO 3
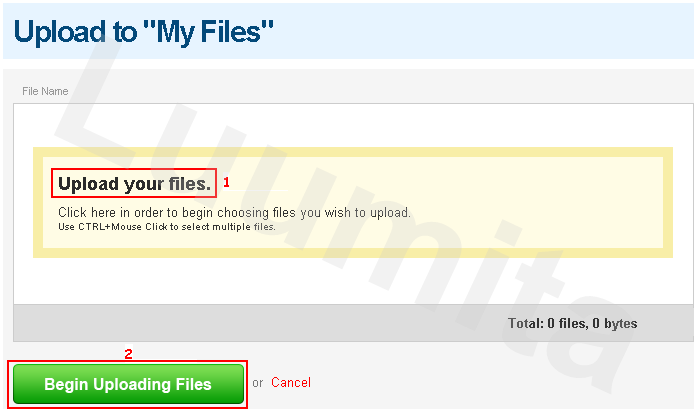
Luego verán lo siguiente: Le dan click en "upload your files" para buscar el archivo a subir y luego dan click en "Begin uploading files"

PASO 4
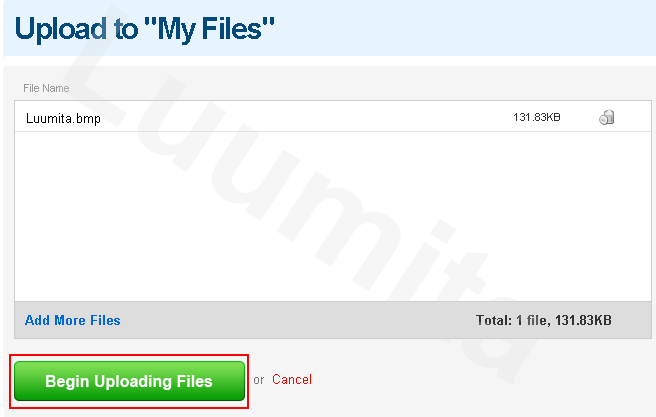
Verán lo siguiente: Le dan click en "Begin uploading files"

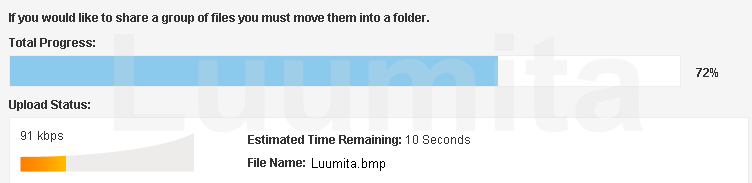
PASO 5
Verán lo siguiente: Esperan que cargue...

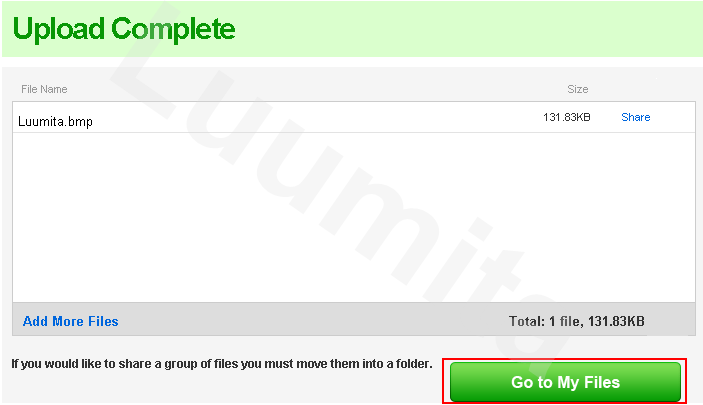
PASO 6
Una ves que halla cargado verán lo siguiente: Le dan click en "Go to my files"

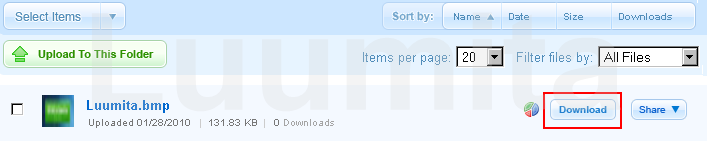
PASO 7
Cuando le hallan dado en Go to my files, los llevará al archivo, le dan click en "Download" como aparece en la siguiente imágen:

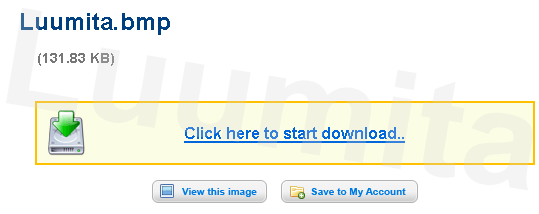
PASO 8
Los llevará a esta página, verán lo siguiente:

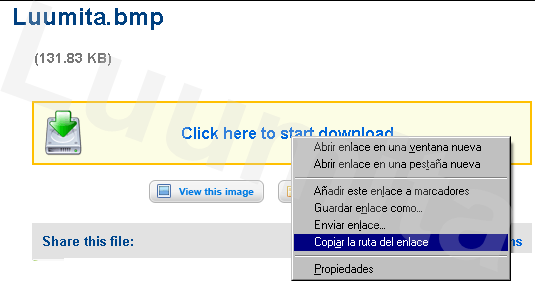
PASO 9
Aquí le darán click DERECHO en "Click here to start download" les aparecerá así: y deben dar click en "Copiar ruta de enlace"

y listo, una ves copiada la ruta de enlace pueden probar que les aparecerá la url para la descarga directa, esta la pueden poner en sus webs para descargar..
Directamente les aparecerá la ventanilla que dice Abrir, ejecutar o guardar! ![]()
Tutorial como adaptar una plantilla css para PWG.es(Echo por nesbet)
Hola, el tutorial fue nuevamente actualizado, y se realizó lo mas entendible posible, espero que le sirvan y agrade.
Antes de comenzar, deberan pegar el siguiente codigo en CSS-code sin style tags
| Cita: |
| lli.nav_element{display: none;} li.nav_element a{display: none;} h1#title{display: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;} |
Tutorial: Adaptación de plantillas
Autor: Nesbet
Fuente: http://nesbet.es.tl/Adaptaci%F3n-de-plantillas.htm
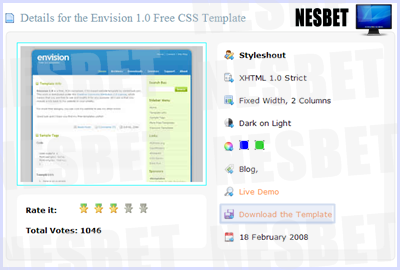
1/9 Descargaremos un diseño a adaptar, recomiendo http://free-css.com, pero en este caso, para seguir los pasos recomendado, les sugiero comenzar con este:
http://www.free-css.com/free-css-templates/page7/envision-1.0.php#bookmarks

2/9 Extraemos todo el contenido del fichero, y así obtendremos una carpeta.

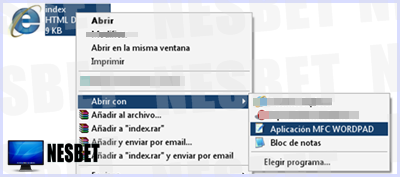
3/9 Ejecutamos el archivo formato .html, con cualquier programa.

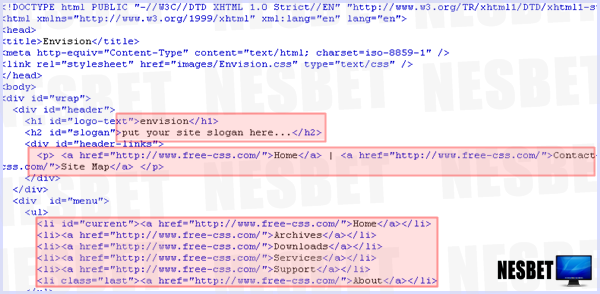
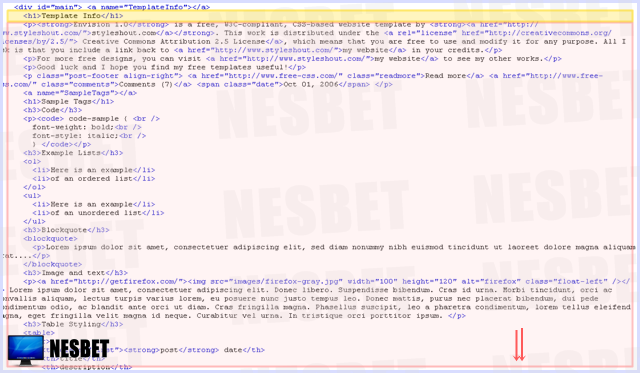
4/9 Debemos editar los Links/Enlances/Vinculos del código. Todo lo ROJO, se edita.

5/9 Verificamos el diseño, abriendo el archivo formato .html con cualquier navegador.
Lo ROJO, borrará, y lo AMARILLO se editará.

6/9 Eliminamos todo el contenido, desde el título (El cual no se borra, se modifica), hasta la parte footer.
Lo ROJO, borrará, y lo AMARILLO se editará.
[+] Más info:
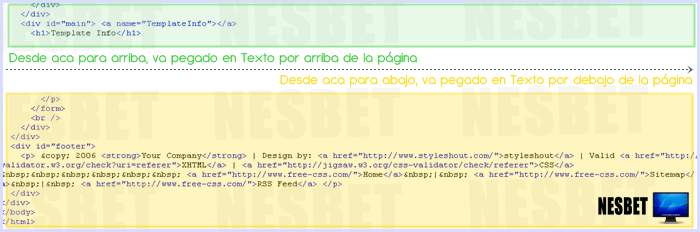
En algunas estructuras, cuales diseños contienenen box, el código de ellos van en Texto por debajo de la página, es decir, los boxes y el footer, y arriba el resto.

7/9 Si terminaron, les debería quedar arriba el titulo, el cual se edita, y abajo el pie de la página, que sería llamado footer.

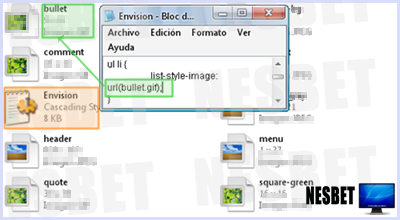
8/9 Abrimos el archivo de formato .css con cualquier programa a disposición, por ejemplo el bloc de notas.
Las imagenes situadas en la carpeta imagenes, las deberemos subir en algun hosting, yo recomiendo e utilizó Xooimage y TinyPic, posteriormente la colocamos en el código.
Cuando finalizaron, deben pegar absolutamente todo el código en CSS-Code sin Style tags.

Si usted quiere colocar mi tutorial en su página web, blog u otro sitio, adelante, pero porfavor no borre los derechos de autor.
Salu2!
Turcos de publicidad
link: http://www.videos-star.com/watch.php?video=8JXaFgevg70
Aca esta el archivo (WMV) para que lo bajen si quieren:
Download
Nota: Si es repost avisen, yo la busque y no lo encontre en T!
- Chapas Express 24 h
Hoy las pides, hoy las enviamos Máxima rapidez al mejor precio
www.camaloon.com - Cursos de Publicidad
Cursos de Publicidad y Marketing. Online y Presenciales. ¡Apúntate!
www.Emagister.com/Cursos_Publicidad - Curso Publicidad
Programas certificados por la UAB. Curso online. ¡Inscríbete ya!
www.ecol.edu.es
Trucos para aumentar visitas
Bueno, en lo que tengo de experiencia, eh descubierto que hay algunas claves para hacer populara tu página web.
1 Lo mas importante es que registres tu web en los buscadores mas importante, principalmente en google ya que es el motor de busqueda mas utilizado.
2 Llena tu web de informacion o de servicios, un lindo diseño te puede traer algunas visitas un par de veces, pero simplemente porque quieren ver como es y o hasta copiartelo. Pero nunca vallas a dejar tu web siendo estatica, siempre debe actualizarse, ya que sino pierdes visitantes anteriores, y los unicos que te visitan son los nuevos.
3 Algo primordial es buscar afiliados, sin afiliados tu web no se posisionara bién en google. Esto es muy importante aparte porque un gran porsentaje de tus visitas son generadas por esto. Pero recuerda no te afilies a web de distinta tematica de la tuya. EJEMPLO: Si tienes una web de Autos, nunca te tendrías que afiliar a una Diseño gráfico; nose si me explico.
4 Date a conocer en comunidades o foros, que sean de la tematica de tu web. Esto genera varias visitas. Pero no te encierres en un solo foro, explora todos los que puedas y ten una actitud muy amigable y siempre deja en tu nick o en tu firma un banner quee tenga palabras claves ¿A que me refiero con esto? EJEMPLO: Si estamos en un foro de webmasters en el que hay una gran falta de banners libres para usar, nunca pondriamos en nuestra firma ''Entra ya a la web de diseño grafico'' sino pondríamos ''Banners libres para tu web''. Esto genera por lo menos de 5 a 10 visitas diarias de calidad. Y RECUERDA LA HUMILDAD HACE LA GRANDEZA.