Tutorial como adaptar una plantilla css para PWG.es(Echo por nesbet)
Hola, el tutorial fue nuevamente actualizado, y se realizó lo mas entendible posible, espero que le sirvan y agrade.
Antes de comenzar, deberan pegar el siguiente codigo en CSS-code sin style tags
| Cita: |
| lli.nav_element{display: none;} li.nav_element a{display: none;} h1#title{display: none;} h2#title span {display: none;} div.header{display: none;} li.nav_element{list-style-type: none;} li.nav_element{display: none;} |
Tutorial: Adaptación de plantillas
Autor: Nesbet
Fuente: http://nesbet.es.tl/Adaptaci%F3n-de-plantillas.htm
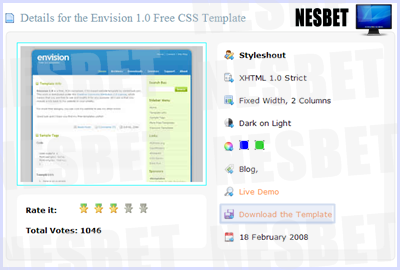
1/9 Descargaremos un diseño a adaptar, recomiendo http://free-css.com, pero en este caso, para seguir los pasos recomendado, les sugiero comenzar con este:
http://www.free-css.com/free-css-templates/page7/envision-1.0.php#bookmarks

2/9 Extraemos todo el contenido del fichero, y así obtendremos una carpeta.

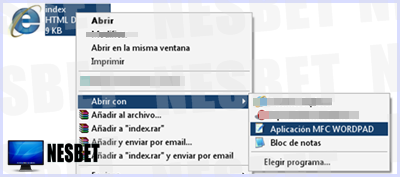
3/9 Ejecutamos el archivo formato .html, con cualquier programa.

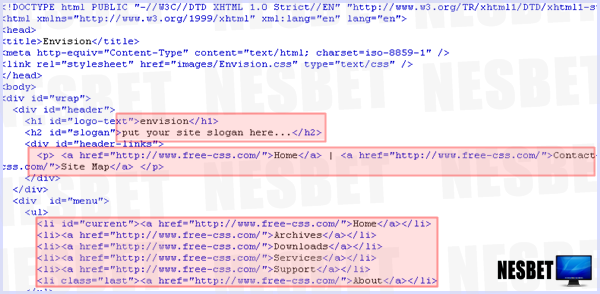
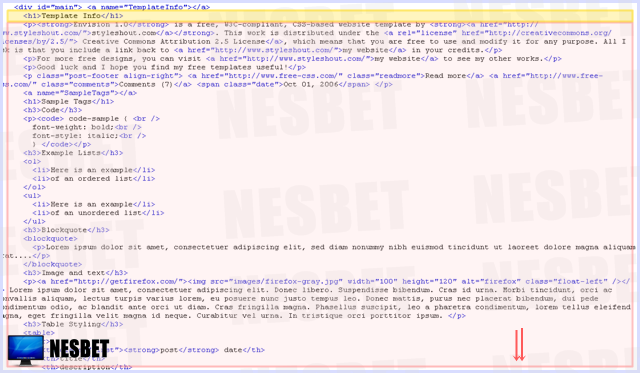
4/9 Debemos editar los Links/Enlances/Vinculos del código. Todo lo ROJO, se edita.

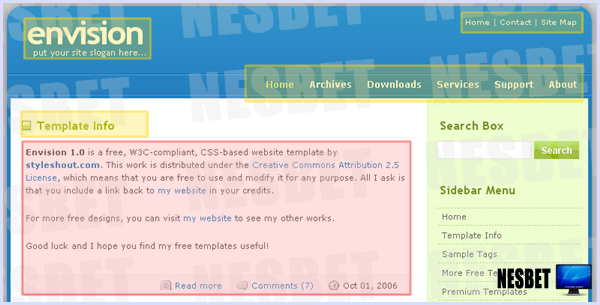
5/9 Verificamos el diseño, abriendo el archivo formato .html con cualquier navegador.
Lo ROJO, borrará, y lo AMARILLO se editará.

6/9 Eliminamos todo el contenido, desde el título (El cual no se borra, se modifica), hasta la parte footer.
Lo ROJO, borrará, y lo AMARILLO se editará.
[+] Más info:
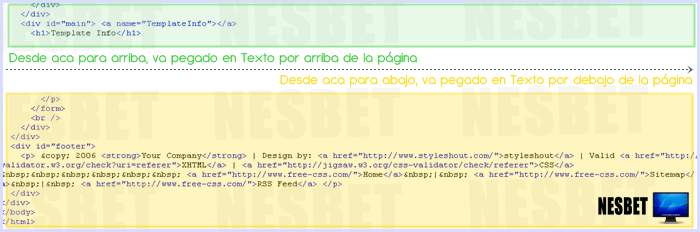
En algunas estructuras, cuales diseños contienenen box, el código de ellos van en Texto por debajo de la página, es decir, los boxes y el footer, y arriba el resto.

7/9 Si terminaron, les debería quedar arriba el titulo, el cual se edita, y abajo el pie de la página, que sería llamado footer.

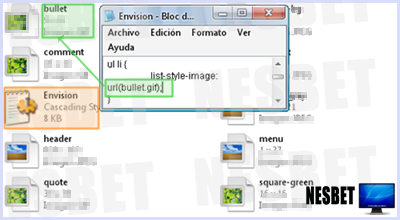
8/9 Abrimos el archivo de formato .css con cualquier programa a disposición, por ejemplo el bloc de notas.
Las imagenes situadas en la carpeta imagenes, las deberemos subir en algun hosting, yo recomiendo e utilizó Xooimage y TinyPic, posteriormente la colocamos en el código.
Cuando finalizaron, deben pegar absolutamente todo el código en CSS-Code sin Style tags.

Si usted quiere colocar mi tutorial en su página web, blog u otro sitio, adelante, pero porfavor no borre los derechos de autor.
Salu2!
This entry was posted on lunes, 12 de abril de 2010 at 12:38. You can follow any responses to this entry through the RSS 2.0. You can leave a response.
# by Yawdee - 4 de julio de 2011 a las 13:59
Veamos... Quizá me sirva, lo busqué en Google y me salió ésto...
Sí se hace cómo lo sopuse..
Buen tuto, ¡Gracias!